Web Developing in Linux
Last Updated: Fri, Feb 20, 2009Linux is an excellent platform for web development since most web development tools such as, Apache, MySQL, PHP, SVN, and SSH were created for Linux. This advantage gives us an edge over developing in other operating systems; however, many people make the switch to Linux not knowing which apps to use. In this post we will try to remedy this.
Text editor
 Vim/emacs
Vim/emacs
I recommend Vim/Emacs because they are a console based text editor. This means you can connect to a remote machine and use it to edit files. Your configuration never changes and almost every distribution includes Vi/Vim by default including popular web hosts like Dreamhost. This allows you to hop on a friends Windows/Mac computer and be up and running in your same exact development environment that you normally use.
In addition, once learned, vim/emacs has the potential to increase your productivity over even the best text editors and IDEs.
Ubuntu systems come with a limited version of Vim to get the complete version click here.
or use this command:
sudo apt-get install vim-full
Aptana Studio
Aptana Studio is another option for those of you that just can’t get away from an IDE style editor. You can download Aptana from their website. The standalone package is about 110mb, which is quite large to just do some simple web editing but I am a bit biased on editor size as Vim including the source code is less than 7mb.
If you do decide to go with Aptana you will need to follow these instructions.
Other Options
So, you don’t have the time to learn Vim or already used to a specific editor and looking for something else? No problem, Linux comes with tons of different options for editors from the Windows WYSIWYG clones, simple text editors, to even familiar editors like jEdit.
Web Server: Apache, MySQL, PHP
Apache MySQL, PHP combination web servers are by far the most prevalent and it is always better to develop in an environment that is as close to the production as possible. This makes Linux a particularly good OS choice for web development as it doesn’t get any closer. Developing on a Linux system makes utilizing these applications easier as they were originally designed for this operating system.
This will get you up and running fast: Installing Apache Mysql and PHP on Ubuntu 8.10
FTP
Lets face it you need an FTP client if you are doing web development. You will find yourself needing to upload an image or upload that fresh copy of Wordpress; although, lately I have been using SVN to transfer development files to production and FTP is cut out of the loop entirely.
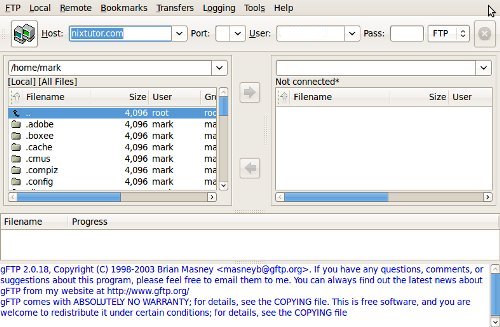
gFTP

FileZilla
Another option is FileZilla. I use this FTP in Windows and you might not want to migrate to gFTP if you are already used to FileZilla.
Version Control
When I was talking about using SVN above this is what I was talking about, version control. Version control is an awesome way for developers to collaborate on projects while limiting the risk of work being written over. It also stores past versions (hence version control) in case you decide to switch back to a previous version or abandon terribly written code that just broke your website.
- Subversion - Currently seems to be the most popular version control
- Git - Gaining popularity and initially developed by Linus Torvalds
Image Manipulation
Well, websites just aren’t the same without images. Fortunately there are quite a few apps at our disposal. Because Adobe Photoshop’s save for web feature doesn’t cut it.
- Gimp - This is like the all in one photo manipulation suite. You could compare this to Adobe Photoshop.
- Inkscape - Vector based image program that totally rocks! Compare this to Adobe Illustrator
- ImageMagick - This is one of those swiss army knifes for image manipulation. It is the basis of many Windows, Linux image programs and can be embedded in PHP. You can use it to create batch scripts that convert many images at once, the possibilities are endless.
- pngcrush - I have found that Photoshop’s save for web feature doesn’t fully compress images. Pngcrush eliminates this inefficiency.
- jpegtran - Jpeg does the same as pngcrush only for jpg images.
But I HAVE to have Photoshop what can I do?
Photoshop isn’t the most simplistic program around and I understand you have put a lot of working learning its features and getting used to the way it works. For this reason we can run Photoshop under Linux using either Virtualization or Wine.
Since Adobe hasn’t released a Linux version of Photoshop we can’t run it natively but we get close using a program called Wine. Google has recently helped out and made Adobe Photoshop CS2 work reasonably well under Wine.
If Adobe CS2 isn’t good enough and you want to run bleeding edge Adobe products unfortunately you are going to have to take a performance hit and install VirtualBox or another virtualization application. The good news however, is that you can run any “Windows only” app you want along side your Adobe Photoshop. Using this to our advantage we might as well have IE7 or IE6 installed on the virtual machine for testing.
Firefox Extensions
- Firebug - What can I say, when it comes to debugging JavaScript and finding CSS tags fast firebug is simply an amazing plugin.
- ColorZilla - This is a handy plugin to get colors from various sources.
- YSlow - If you care about your site’s load time (and you should) YSlow is an awesome plugin.
Compression
Speaking of making your site load fast, Linux has some great compression tools available.
- YUI Compressor - An awesome CSS minifier and also works with JavaScript
- CSSTidy - Although I like the YUI Compressor this one does pretty much the same thing
Miscellaneous
Even those these are filled under Miscellaneous doesn’t mean they aren’t entirely awesome!
- wget - Create scripts and downloaders, wget can download everything.
- LinkChecker - This is similar to wget but it checks for broken links
- curl - If you are working wtih online XML APIs curl can retrieve it. For example you can interact with google data services using curl following this guide or communicate via twitter.
- Python- Great scripting language at your disposal that often comes with most Linux distributions.
- Perl - Great scripting language at your disposal that often comes with most Linux distributions.
- Microsoft’s TrueType Core Fonts for Linux - I would stay away from these for the most part as you are going to want to code your site to look good even on Linux (free as in freedom) fonts although they are nice to have.
If you really want to gain an edge you can always learn how to use sed and awk.
